Criar uma app desde o zero

Existe uma necessidade no mercado que pode ser solucionada? Essa é a primeira questão que nos devemos fazer no momento de criar uma app. Uma vez analisada a necessidade à qual queremos dar solução, é necessário ter em conta que todos os requisitos fiquem cobertos com as características e funcionalidades que a aplicação móvel oferece.
Neste artigo expõem-se os passos a seguir no processo de criação de uma app, desde que se deteta uma necessidade ou desafio, até à realização do desenho final.
Problema apresentado:
Quando se deixa um veículo estacionado na rua desconhece-se quem é o seu proprietário, nem como se pode entrar em contacto com essa pessoa para lhe poder comunicar alguma ocorrência, como por exemplo; se deixou as luzes acesas, se não fechou o carro, se lhe bateram, etc. Como é que podemos avisar um utilizador que o seu veículo sofreu um incidente?
O desafio deste projeto baseia-se em procurar alternativas para notificar o proprietário sobre qualquer ocorrência que o seu veículo tenha sofrido. Por exemplo, no caso de que tenha ocorrido um choque contra um veículo estacionado, a maioria das pessoas opta pela opção mas tradicional, deixar um papel no limpa-para-brisas do veículo danificado, indicando os dados do condutor que lhe bateu. Esta opção não é a melhor alternativa em plena era tecnológica na qual vivemos, uma vez que esse papel é suscetível de sofrer danos, de se perder, molhar, etc.
Para a realização deste caso de estudo aplicou-se a metodologia Design Thinking (em português, pensamento de desenho), a qual permite a geração de projetos de forma ordenada e precisa, passando pelas suas diferentes etapas e obtendo como produto final um desenho de alta fidelidade. Tudo isto é conseguido graças a uma equipa criativa em constante inovação e altamente motivada.
Design Thinking
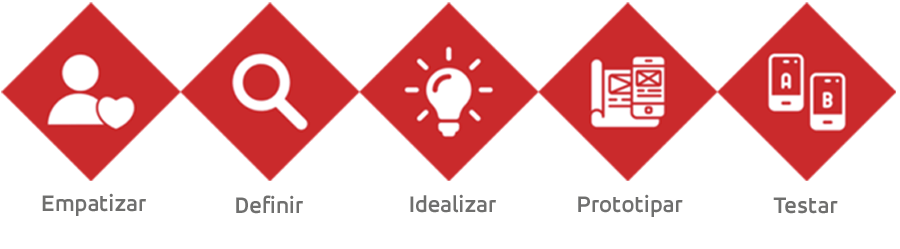
Centra-se em entender e dar soluções às necessidades reais dos utilizadores. Esta metodologia consta das seguintes etapas: Empatizar, Definir, Idealizar, Prototipar e Testar.
Empatizar
Foi levado a cabo um estudo exaustivo das necessidades dos utilizadores implicados na solução a desenvolver e do seu contexto.
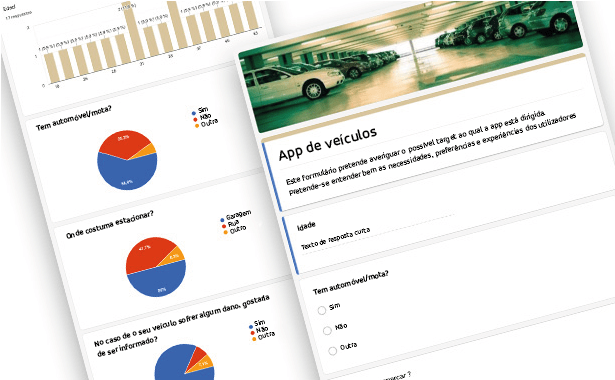
Optou-se pela realização de formulários que foram distribuídos a diferentes perfis, com o objetivo de obter dados relevantes e avaliar as diferentes necessidades. Para a realização dos referidos formulários utilizou-se a ferramenta Google Forms pela sua simplicidade e eficiência no momento de compilar dados.
Com os resultados obtidos concluiu-se que a faixa de idade a que a app estaria dirigida seria a de pessoas com mais de 18 anos, uma vez que é a idade em que se pode obter permissão de conduzir. E, no que se refere às comunicações de ocorrências, a maioria dos utilizadores coincidiu no facto de que gostariam de comunicar ou ser avisados se o seu veículo sofresse algum dano.
Com todos estes dados e um estudo prévio do mercado, confirmou-se a viabilidade da app em termos comerciais.
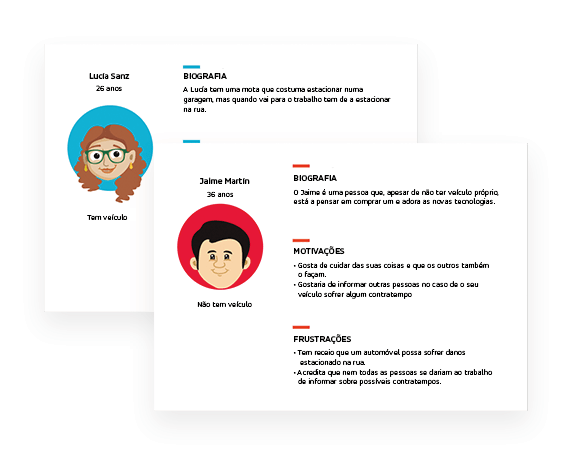
Com base nos dados obtidos, criaram-se dois utilizadores tipo através da técnica user-pessoa, que serviram como guia ao longo do processo de desenho, o que ajudou a focalizar o produto.
Definir
Durante esta etapa, examinou-se e selecionou-se toda a informação obtida na fase anterior com o objetivo de identificar os problemas cujas soluções serão chave para alcançar um resultado inovador, filtrar o que realmente proporciona valor e, por conseguinte, a consecução de novas perspetivas interessantes.
Definiu-se:
- Estrutura e organização de conteúdos.
- Acesso correto à informação, tendo em conta os diferentes perfis de utilizadores.
- Criação de um fluxo de navegação claro e simples, permitindo um acesso rápido à informação mais relevante.
- Definição dos cenários de uso da aplicação, assim como das ações chave que o utilizador terá de realizar. Isto servirá de guia para levar a cabo o desenvolvimento da arquitetura de informação e definir as diferentes funcionalidades.
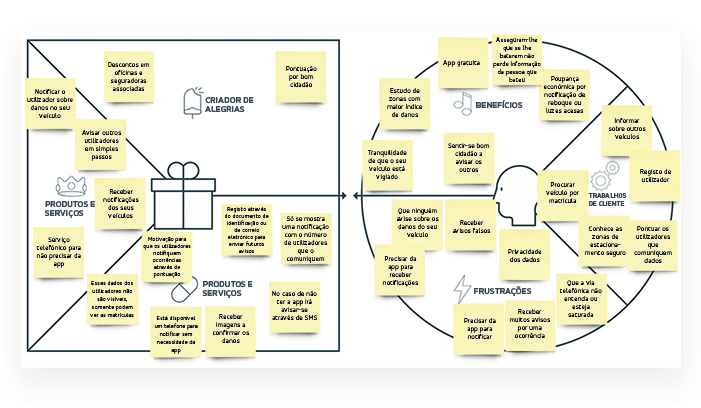
Para gerar valor através da ferramenta apresentada, realizou-se a proposta de valor no modelo Canvas.
Idealizar
O objetivo a seguir nesta etapa foi a criação de um fluxo de navegação, cómodo e intuitivo, que evitasse frustrações aos utilizadores no momento de comunicar uma ocorrência.
Para isso, a equipa UX/UI realizou uma sessão de Brainstroming na qual cada membro idealizou ou uma proposta posteriormente apresentada perante o resto da equipa. Através deste processo definiu-se que fluxo de navegação se ajustava melhor às necessidades do utilizador.
Prototipar
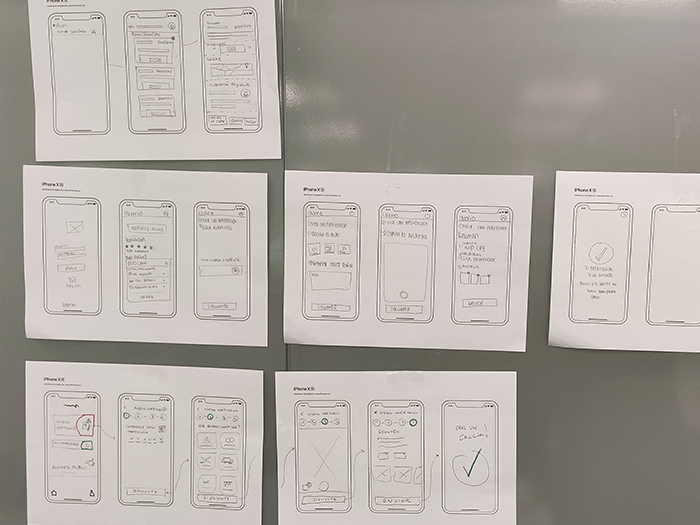
Na etapa de prototipagem realizaram-se os desenhos da aplicação em duas fases; média e alta fidelidade.
- Média fidelidade
Com o fluxo de navegação já definido, prosseguiu-se com a elaboração da estrutura da ferramenta.
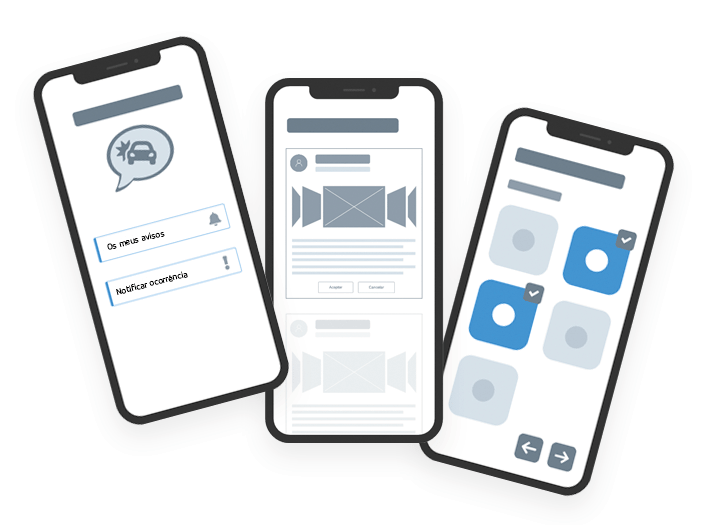
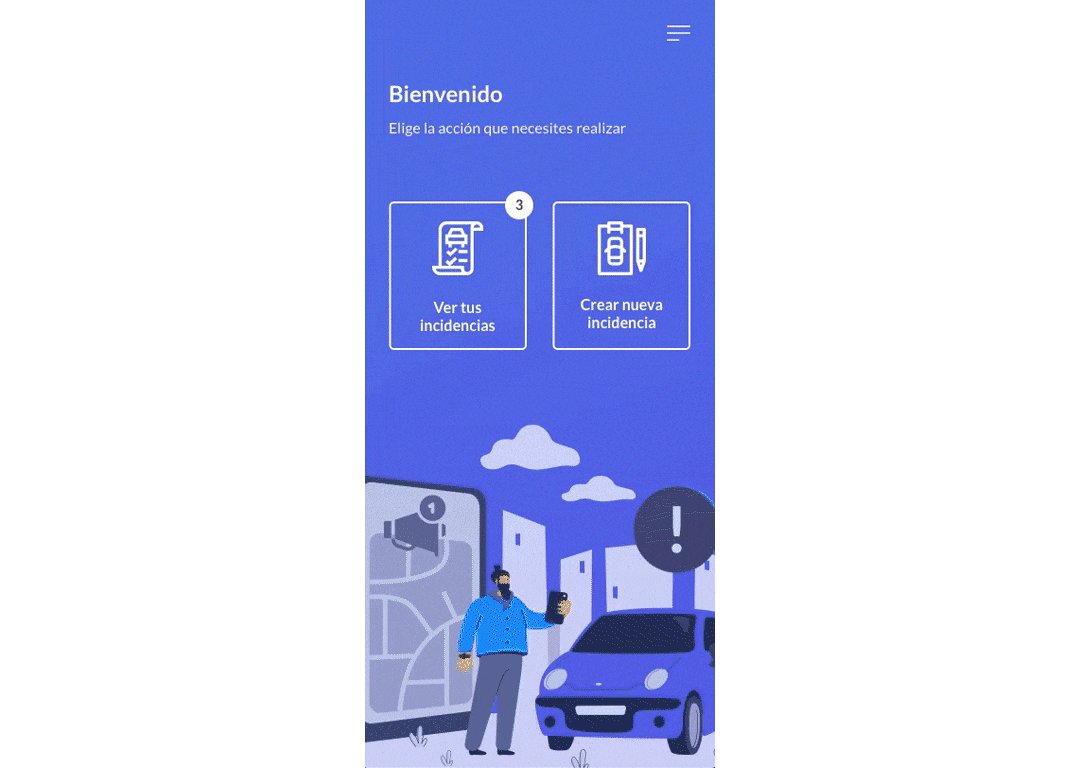
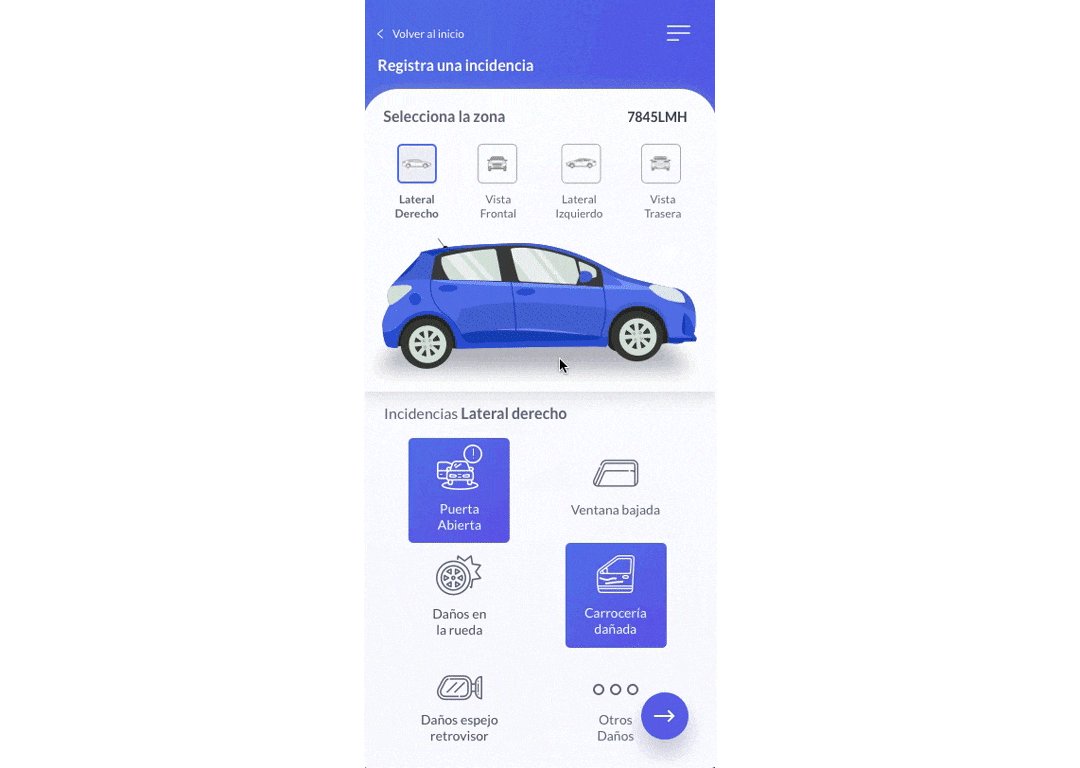
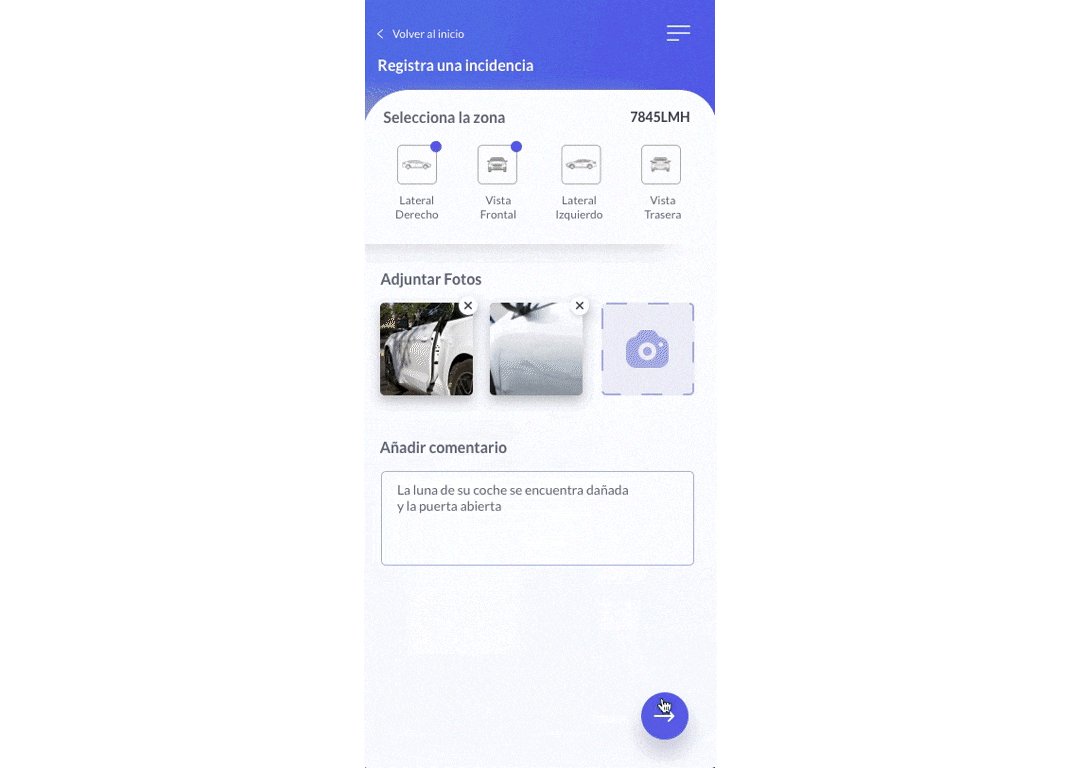
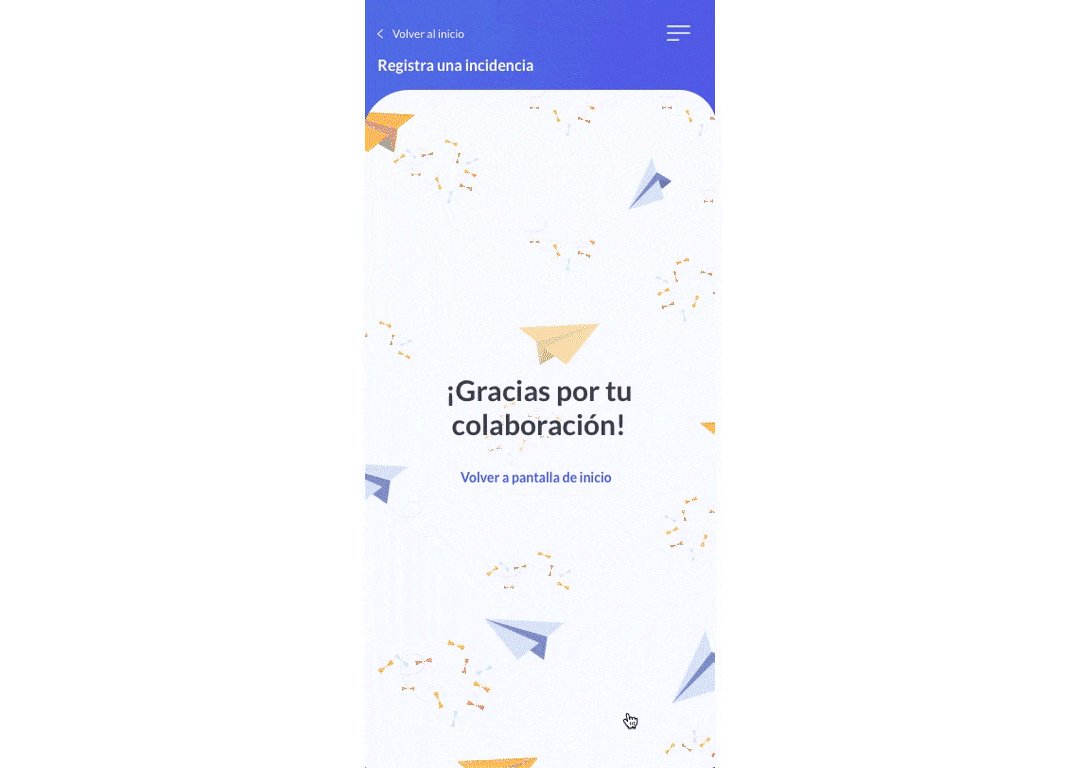
- Alta fidelidade
Nesta última fase da prototipagem geraram-se os desenhos de alta fidelidade, onde se aplicou a imagem visual escolhida.
Testar
Para assegurar que durante todo o processo não houve desvios com base nas necessidades dos utilizadores, decidiu-se realizar um teste do protótipo final. Para isso, mostrou-se o produto a um número limitado de utilizadores, foi-lhes pedido que fizessem uso da ferramenta e que, por sua vez, dessem feedback da mesma. Com isso, obteve-se informação importante sobre o estado da ferramenta a nível de fluxo de navegação. Para além disso, observou-se se o utilizador estava a sofrer alguma frustração ou se era possível aplicar alguma melhoria.
Aqui poderão assistir a um vídeo de demonstração dessa fase final do desenvolvimento da app em espanhol.

Após testar a ferramenta com diferentes utilizadores incorporaram-se algumas melhorias que facilitaram a navegação, uma vez que se apreciou durante a fase de teste que alguns utilizadores tinham dificuldades em finalizar o processo.
Foi assim que se levou a cabo a conceção de uma aplicação móvel desde o zero utilizando a metodologia Design Thinking. Graças à mesma é possível manter um produto em constante evolução durante todo o processo, oferecendo um produto de máxima qualidade na finalização do mesmo.
Mais informações: https://www.gmv.com/pt-pt/uxui-front-end
Equipa UX/UI
I