Tudo o que precisa de saber antes de desenhar uma interface em m Modo Escuro

Há muito tempo que assistimos ao auge e à grande receção das interfaces desenhadas em Modo Escuro. Terá notado que, na grande maioria das interfaces em que navegamos, tem a possibilidade de escolher o modo de interface em que pretende navegar, se em Modo Escuro (Dark Mode) ou Modo Claro (Light Mode).
No entanto, se é designer e lhe pediram uma interface em Modo Escuro há certas coisas que deveria ter em conta antes de pôr mãos à obra:
Comecemos por um pouco de research
Contamos-lhe alguns dos dados mais relevantes que encontrámos sobre esta tendência do Modo Escuro, porque é importante que se saiba defender no momento expor os seus designs em Dark Mode, Light Mode ou num modelo híbrido:
Não é realmente uma tendência tão atual como se possa pensar. Dependendo da idade que tenha, poderá lembrar-se de uns computadores com monitores pequenos e grossos (os CRT). No início apenas era possível visualizar uma interface de fundo preto e letras verde néon, não porque fosse esteticamente bonito ou por que ajudasse os utilizadores a ter melhor rendimento, era simplesmente porque a tecnologia não estava desenvolvida ao ponto de mostrar mais cores que estas.
Com o avanço da tecnologia, agora temos monitores com gráficos espetacularmente realistas, e o que antes era uma obrigação, agora é mais uma questão estética, de saúde ou pessoal.
Há alguns anos, com o auge dos ecrãs com tecnologia OLED (nas suas siglas em inglês de Organic Light-Emitting Diode), a Google conseguiu demonstrar que em dispositivos com este tipo de tecnologia, ao usar o modo escuro nas interfaces, conseguia-se uma poupança de até 60 % de energia. Mas isto não durou muito tempo, uma vez que depois foi possível comprovar que a poupança energética só se reflete em ecrãs de tipo OLED e não noutro tipo de ecrãs como os LED, onde não se assistia a uma melhora do rendimento da energia dos dispositivos.
Muito bem, mas se o que lhe interessa são os seus utilizadores e desenhar interfaces que os sirvam, então preste atenção a estes dados.
Em primeiro lugar, é importante recordar que nem todos somos iguais e que no âmbito dos utilizadores para os quais esteja a desenhar, nem todos têm a mesma agudeza e qualidade visual. Digo isto porque outra das razões que se somam a esta tendência foi a recomendação de médicos especialistas, que asseguravam que este modo ajudava a reduzir a fadiga visual de pessoas constantemente expostas ao brilho dos diferentes ecrãs e dispositivos. Mas também existem estudos que revelam que algumas pessoas têm melhor rendimento a trabalhar em interfaces com Modo Claro e outras com Modo Escuro.
Por exemplo, se nos referirmos a pessoas com boa saúde visual, num estudo realizado em Düsseldorf (Alemanha), foi pedido a dois grupos de diferentes idades e sem nenhum tipo de doença ocular para realizar duas tarefas: uma de agudeza visual e outra de revisão de texto e, indistintamente, alguns participantes trabalharam com uma interface em Modo Claro e outros em Modo Escuro. Este estudo teve como resultado que os participantes que trabalharam sobre o Modo Claro apresentaram melhor rendimento nas tarefas designadas, sem importar a idade ou a tarefa que estavam a realizar. Isto face aos participantes que trabalharam em modo Escuro e que, apesar de não apresentarem fadiga visual com este modo, sentiram alguma dificuldade adicional ao realizar as tarefas de agudeza visual. Outros estudos demonstram que para as pessoas com astigmatismo (aproximadamente 50% da população mundial), o Modo Escuro pode gerar uma fadiga visual mais rápida, uma vez que terão de esforçar mais os olhos para ler um texto corretamente. Por outro lado, um estudo realizado por Gordon Legge e a Universidade do Minnesota, conseguiu demonstrar que pessoas com problemas de visão nublada como as cataratas ou outras com fotofobia (sensibilidade ou intolerância anormal à luz), tinham melhor rendimento a trabalhar em Modo Escuro, uma vez que tinham menos clarões de luz.
Por enquanto não parece haver um consenso em que o Modo Escuro facilite ou melhore o rendimento dos utilizadores ou dos dispositivos. No entanto, uma das possíveis razões pelas quais é tendência nos nossos dias deve-se a uma aposta pelo design e pelo estilo, uma vez que é difícil negar o seu atrativo estético. Algumas das conotações que se podem gerar das paletas de cores escuras é que geram sensação de status, exclusividade, luxo, elegância e riqueza. Ao mesmo tempo, e dependendo da sua forma de expressar e combinar, podem gerar sensações negativas como a dor, a depressão ou mesmo a maldade. Por isso, é importante prestar atenção à forma como se escolhe uma paleta de cores escuras.
Juntamente com isto, é importante ter em conta as preferências dos utilizadores. Alguns têm melhor rendimento em interfaces escuras, outros em claras e outros, dependendo das condições ambientais em que se encontrem, funcionam melhor com uma ou com outra.
Evitar o preto e branco puros
O certo é que, por mais estranho que possa parecer, em contextos digitais não é recomendável usar preto puro (#999999) e branco puro (#FFFFFF). Porquê? A resposta é simples e curta, nos seus estados puros estas cores podem diminuir a capacidade de leitura dos seus utilizadores.
Mais ainda, a maior parte das interfaces que conhecemos em Modo Escuro não usam preto puro, mas sim cinzentos muito escuros. Por exemplo, a Material Design recomenda utilizar este tom de cinzento #121212. Utilizámo-lo para alguns dos nossos projetos e a verdade é que nos ajudou a contrastar muito melhor com outras tonalidades de cinzentos e outras cores para criar mais contraste.
Conservar as suas cores da sua marca
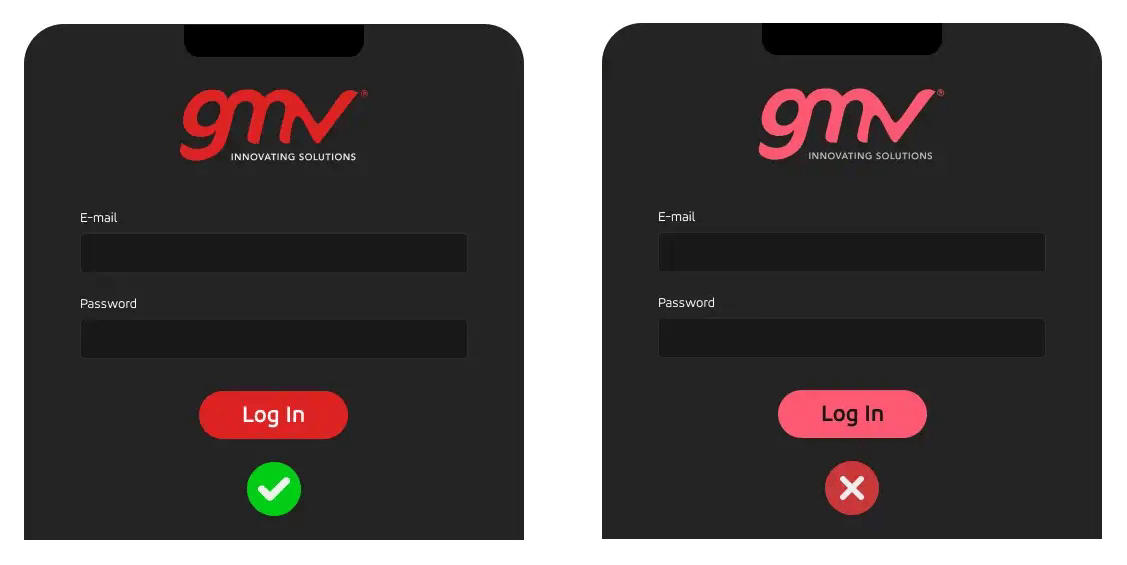
Um dos principais desafios que enfrentámos da primeira vez que desenhámos uma ferramenta em Modo Escuro foi ajustar a paleta de cores ao modo escuro. No nosso caso, tínhamos umas cores de marca muito escuras e muito saturadas, o que gerava que não tivessem nenhum contraste na interface.
Também não se trata de fazer um negativo das cores da sua marca. Na realidade, não o faça (NUNCA), seria um grande erro não apenas porque perderia totalmente a identidade, mas também seriam afetados os níveis de hierarquia estabelecidos no que se refere a cores. Sem referir que, no caso de não ajustar bem as cores, isso poderia resultar num atentado contra a legibilidade da sua web.
Então, o que pode fazer se tiver cores muito escuras e que não geram contraste? O melhor é jogar sempre com a saturação das cores. Mas tenha cuidado para não se exceder. Nem muito saturado nem muito pouco saturado, porque afetará a acessibilidade da sua web.
Ferramentas de contraste = os seus new best friends
Como se pôde dar conta, o contraste é tudo no Modo Escuro.
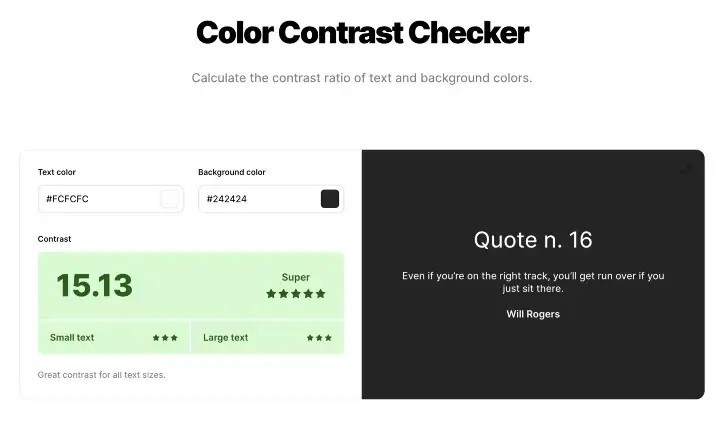
Para encontrar o equilíbrio perfeito, tem algumas páginas que lhe darão o Contrast Ratio mal coloque os códigos de cores. Estas ferramentas costumam ser muito visuais e irão indicar em todos os momentos se cumpre ou não os parâmetros de acessibilidade (WCAG) das cores que use na sua web.
Algumas das que eu mais uso são:
- webaim.org : Para além da pontuação do Contrast Ratio, avisa se as cores que escolheu ultrapassarem os standards WCAG AA e WCAG AAA de acessibilidade em diferentes tamanhos de texto.
- coolors.co : Mostra um exemplo com a cor de fundo e a cor de texto que escolheu, diz se têm contraste suficiente e dá propostas para melhorar o seu pontilhado modificando a saturação das cores.
- material.io : É a ferramenta de Material Design. Apesar de não mostrar o pontilhado do Contrast Ratio, ajuda a ver como se configura a sua paleta de cores e se os textos cumprem ou não o contraste necessário.
Se é a primeira vez que utiliza estas ferramentas, tenha em conta que segundo a WCAG, a relação de contraste entre a cor do fundo e um texto de tamanho normal deveria ser de, pelo menos, 5:1 e nos textos maiores (24 px, aprox.) a relação deveria ser superior a 3:1.
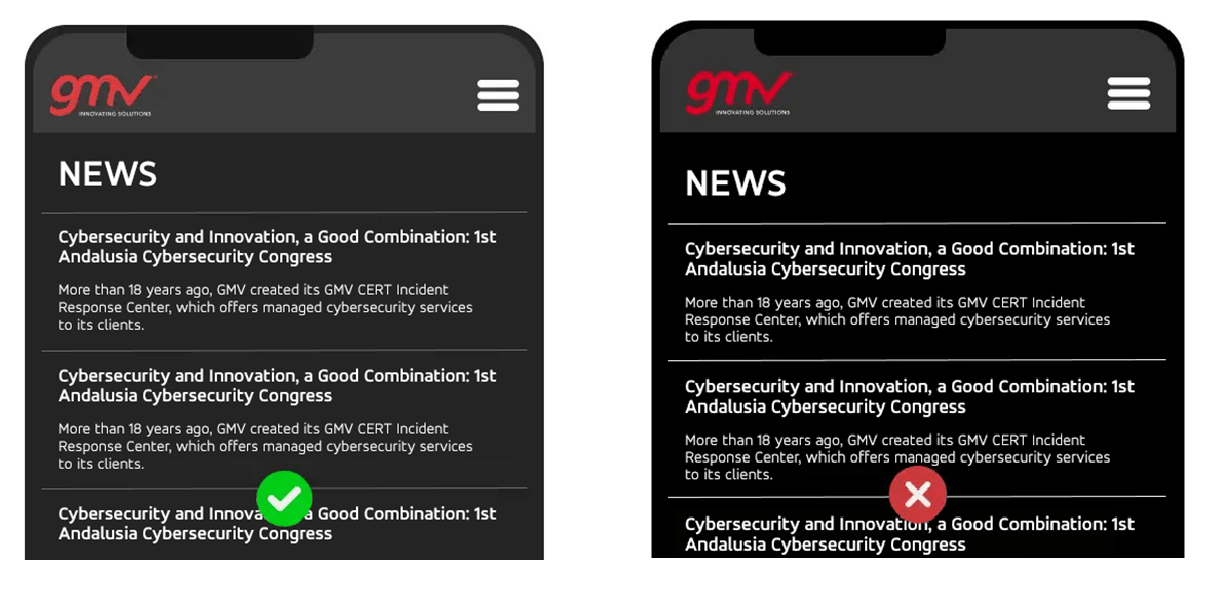
Por último, cuide as mensagens de erro da sua interface, tente que tenham um alto contraste porque têm de ser reconhecíveis pelo utilizador. A Material Design sugere que sobreponha 40% de branco à cor de erro (#B00020). Não se preocupe, deram-se ao trabalho de nos dar o código de cor para que não tenha de jogar tanto com os brancos, o #CF6679 consegue cumprir os standards de acessibilidade num nível AA.
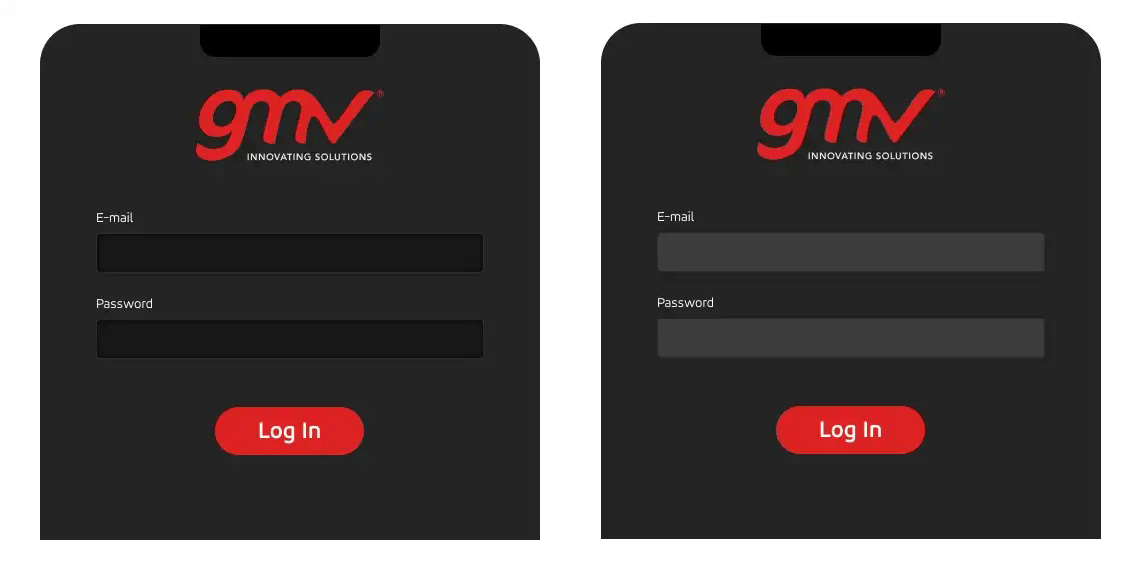
Vemos sombras?
Ao contrário do Light Mode, no Dark Mode não falamos de sombras, basicamente porque, se não há uma entrada de luz, não é possível criar essas sombras.
O mais correto aqui seria falar de elevações e profundidade, criá-las irá ajudar a ter uma hierarquia mais clara nos seus designs.
Para isso, o melhor é criar um sistema de capas de cores na mesma escala da cor de fundo que esteja a usar. Por exemplo, se o que pretende é elevar um elemento e estiver a usar um cinzento-escuro de fundo, tente utilizar cinzentos um pouco mais claros no que seria a “sombra” sob o elemento que quer destacar, mas se o que pretende é gerar profundidade, utilize cinzentos mais escuros.
É decisão do utilizador
Para finalizar, e tendo em conta quão controversa é esta discussão, antes de começar a desenhar uma interface em Modo Escuro é importante questionar-se se o seu produto e os seus utilizadores irão realmente beneficiar com isso.
No entanto, há uma última coisa que deve ter em conta, que os utilizadores em geral gostam de ter o controlo do que veem e da forma como interagem com os diferentes produtos. A nossa sugestão é que dê a opção de ativar e desativar o modo escuro, uma vez que há muitas razões para que os seus utilizadores beneficiem dos dois tipos de visualização. Como dissemos anteriormente, há pessoas que preferem o modo escuro quando trabalham à noite ou em contextos com pouca luz. Também é ideal para o entretenimento, como ficar a ver um filme em casa em alguma das inúmeras plataformas que temos à nossa disposição. Já reparou que todas elas foram desenhadas em Modo Escuro? É porque as pessoas preferem relaxar em ambientes com pouca luz. Ao mesmo tempo, outras preferem trabalhar e são mais produtivas em plataformas com designs claros.
O certo é que ambos os modos geram vantagens para pessoas com certas deficiências visuais. Assim sendo, convidamo-lo a pensar nos benefícios que o seu produto pode ter ao dispor das duas opções e se estes superam o esforço investido no momento de as desenhar.
Esperamos que tenha gostado deste artigo!
Se desejar entrar em contacto connosco, envie um e-mail para
[email protected]
Mais informações sobre o nosso trabalho: https://www.gmv.com/pt-pt/uxui-front-end