Todo lo que necesitas saber antes de diseñar una interfaz en modo oscuro

Llevamos mucho tiempo viendo el auge y la gran acogida que tienen las interfaces diseñadas en modo oscuro. Habrás notado que en la gran mayoría de las interfaces en las que navegamos te dan la posibilidad de escoger en qué modo de interfaz navegar, si en modo oscuro (dark mode) o modo claro (light mode).
Sin embargo, si eres diseñador y te han pedido una interfaz en modo oscuro hay ciertas cosas que deberías tener en cuenta antes de ponerte manos a la obra.
Primero un poco de investigación
Te contamos algunos de los datos más relevantes que hemos encontrado sobre esta tendencia del Modo Oscuro, porque es importante que sepas defenderte a la hora exponer tus diseños en dark mode, light mode o un modelo híbrido.
Igual no es una tendencia tan actual como pensamos; dependiendo de la edad que tengas te acordarás de unos ordenadores con monitores pequeños y gordos (los CRT), en un comienzo solo podías visualizar una interfaz de fondo negro y letras verde neón, no porque fuera estéticamente bonito o por que ayudara a los usuarios a tener un mejor rendimiento, simplemente la tecnología no estaba tan desarrollada para mostrar más colores que estos.
Con el avance de la tecnología ahora tenemos monitores con unos gráficos espectacularmente realistas, y lo que antes era una obligación ahora es más una cuestión estética, de salud o personal.
Hace unos años con el auge que tenían las pantallas con tecnología OLED (por sus siglas en inglés de Organic Light-Emitting Diode), Google logró demostrar que en dispositivos con este tipo de tecnología al usar el modo oscuro en las interfaces, se lograba un ahorro de hasta el 60 % la energía de los dispositivos. Pero esto no duró mucho tiempo, ya que luego se pudo comprobar que el ahorro energético solo se refleja en pantallas de tipo OLED y no en otro tipo de pantallas como las LED, en donde no había una mejora del rendimiento de la energía de los dispositivos
Vale vale, pero si lo que te interesan son tus usuarios y diseñar interfaces que les vengan bien a ellos, entonces presta atención a estos datos
En primer lugar, es importante que recuerdes que no todos somos iguales y que dentro de los usuarios a los que les estes diseñando no todos tiene la misma agudeza y calidad visual. Esto te lo digo porque otra de las razones que se acuñan a esta tendencia fue por la recomendación de medicos especialistas, quienes aseguraban que este modo ayudaba a reducir la fatiga visual de personas constantemente expuestas al brillo de las diferentes pantallas y dispositivos. Pero también existen estudios que revelan que unas personas tienen mejor rendimiento trabajando en interfaces con modo claro y otras con modo oscuro.
Por ejemplo, si nos referimos a personas con una buena salud visual, en un estudio realizado en Düsseldorf, (Alemania), se le pidió a dos grupos de diferentes edades y sin ningún tipo de enfermedad ocular, que realizaran dos tareas: una de agudeza visual y otra de revisión de texto e indistintamente algunos participantes trabajaron con una interfaz en modo claro y otros en modo oscuro. Todo esto arrojó como resultado, que los participantes que trabajaron sobre el modo claro presentaron un mejor rendimiento en las tareas asignadas, sin importar la edad o la tarea que estaba realizando. Frente a los participantes que trabajaron en modo oscuro, quienes, aunque no presentaron fatiga visual con este modo, se les dificultaba un poco más realizar las tareas de agudeza visual. Otros estudios demuestran que para las personas que tienen astigmatismo (que es aproximadamente un 50% de la población mundial) el modo oscuro puede generar una fatiga visual más rápida puesto que tendrán que esforzar más los ojos para leer un texto correctamente. Por otro lado, un estudio realizado por Gordon Legge y la Universidad de Minnesota, logró demostrar que en personas con problemas de visión nublada como las cataratas u otras con fotofobia (sensibilidad o intolerancia anormal a la luz), tenían mejor rendimiento trabajando en modo oscuro ya que tenían menos destellos de luz.
De momento no parece haber un consenso en que el modo oscuro facilite o mejore el rendimiento tanto de los usuarios como de los dispositivos. Sin embargo, una de las posibles razones por la cual es tendencia en nuestros días es más por una apuesta al diseño y al estilo ya que es difícil negar su atractivo estético. Algunas de las connotaciones que se pueden generar de las paletas de colores oscuros es que generan sensación de estatus, exclusividad, lujo, elegancia y riqueza. Al mismo tiempo y dependiendo de su forma de expresar y combinar puede generar sensaciones negativas como el dolor, la depresión o incluso la maldad. Por esto es importante prestar atención a la forma en cómo se elige una paleta de colores oscuros.
Sumado a esto, es importante que tengas en cuenta las preferencias de los usuarios, hay quienes tienen mejor rendimiento en interfaces oscuras, otros en las claras y otros que dependen de las condiciones ambientales en las que se encuentren, les va mejor una u otra.
Evita el negro y blanco puros
Lo cierto es que por más extraño que te pueda parecer en contextos digitales no es recomendable usar negro puro (#999999) y tampoco blanco puro (#FFFFFF). ¿Por qué? la respuesta es simple y corta, estos colores en sus estados puros pueden disminuir la capacidad de lectura de tus usuarios.
Es más, la mayoría de las interfaces que conocemos en modo oscuro no usan negro puro, usan grises muy oscuros. Por ejemplo, Material Design recomienda utilizar este tono de gris #121212, para algunos de nuestros proyectos lo hemos utilizado y la verdad es que nos ha ayudado a contrastar mucho mejor con otras tonalidades de grises y otros colores para crear más contraste.
Conserva tus colores de tu marca
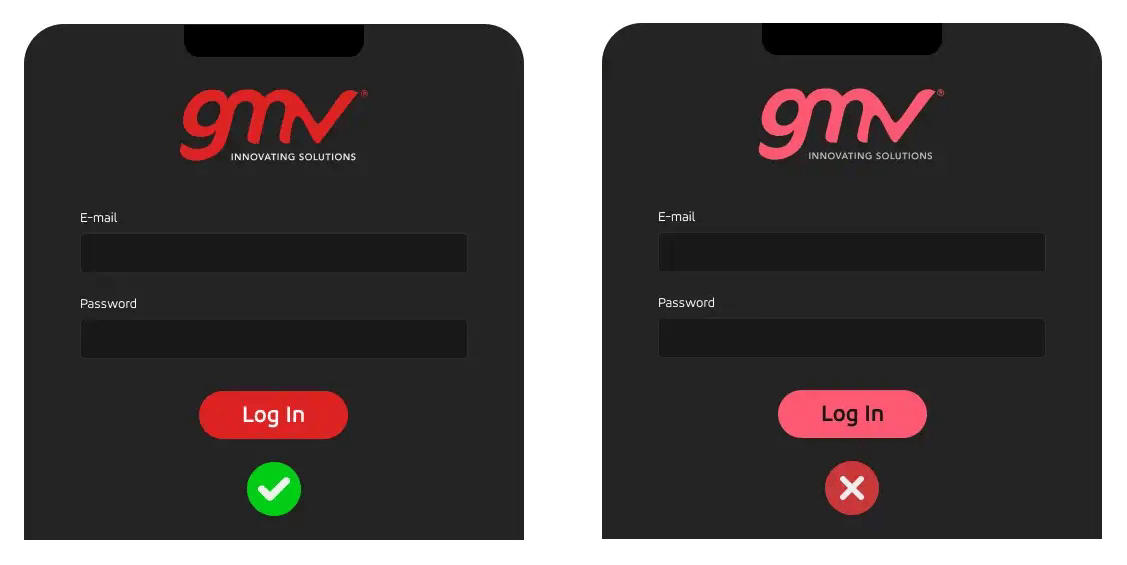
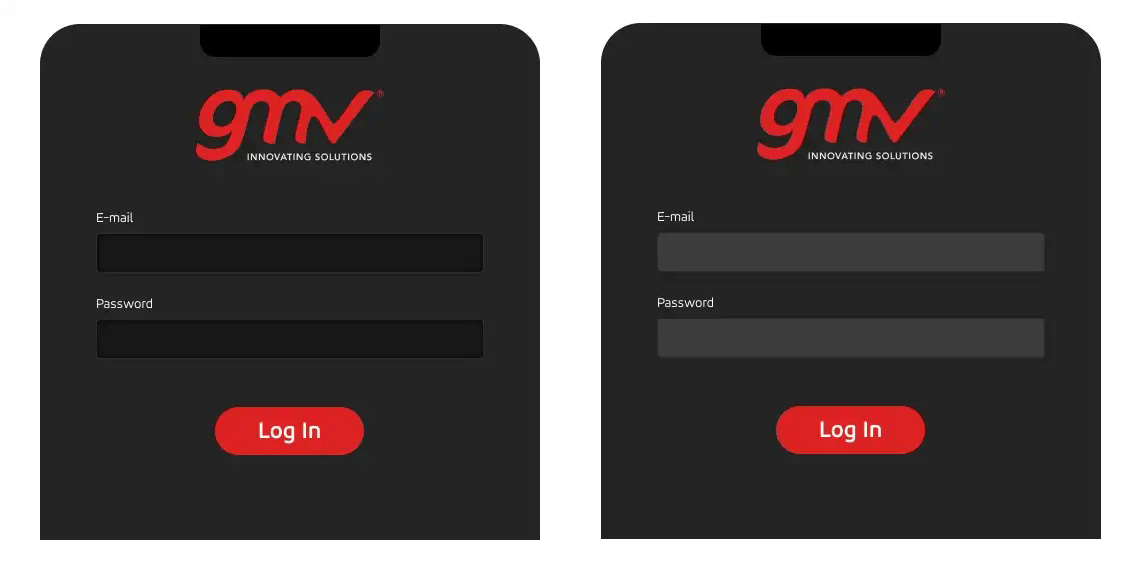
Uno de los principales retos a los que nos enfrentamos la primera vez que diseñamos una herramienta en modo oscuro fue ajustar la paleta de colores al modo oscuro. En nuestro caso, teníamos unos colores de marca muy oscuros y muy saturados, lo que generaba que no tuviera ningún contraste en la interfaz.
Tampoco se trata de hacer un negativo de los colores de tu marca, es más no lo hagas (NUNCA), sería un gran error no solo porque perderías totalmente la identidad, sino que también se van a ver afectados los niveles de jerarquía que hayas establecido en cuanto a colores se refiere. Sin mencionar que de no ajustar bien los colores, podría resultar en un atentado contra la legibilidad de tu web.
Entonces, ¿qué puedes hacer si tienes colores muy oscuros y que no generan contraste? Lo mejor es siempre jugar con la saturación de los colores, pero ten cuidado tampoco te excedas ni muy saturado, ni muy poco saturado, porque afectarás la accesibilidad de tu web.
Herramientas de contraste = tus new best friends
Como te has podido dar cuenta el contraste lo es todo en el modo oscuro.
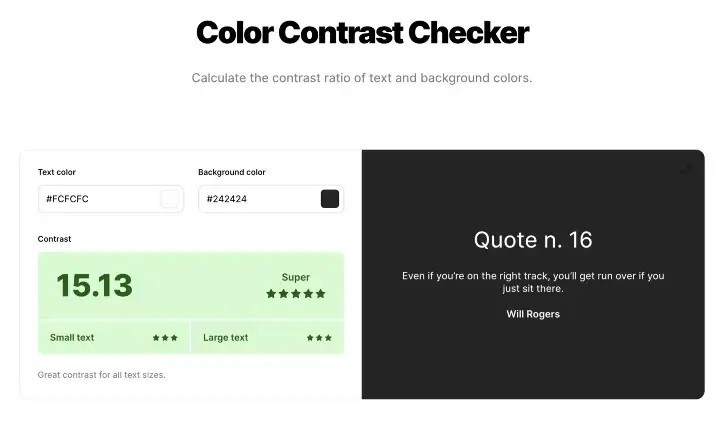
Para encontrar el equilibrio perfecto, tienes algunas páginas que tan solo con poner los códigos de colores te darán el contrast ratio. Estás herramientas suelen ser muy visuales y te indicarán en todo momento si cumples o no con los parámetros de accesibilidad (WCAG) de los colores que uses en tu web.
Algunas de las que más uso son:
-
webaim.org : Aparte de la puntuación del contrast ratio te dice si los colores que has elegido pasan los estándares WCAG AA y WCAG AAA de accesibilidad en diferentes tamaños de texto.
-
coolors.co : Muestra un ejemplo con el color de fondo y el color de texto que has elegido, te dice si tienen el suficiente contraste y te da propuestas para mejorar tu puntaje modificando la saturación de los colores.
-
material.io : Es la herramienta de Material Design, aunque no te muestra el puntaje del contrast ratio, te ayuda a ver como se configura tu paleta de colores y si los textos cumplen con el contraste necesario o no.
Si es la primera vez que utilizas estas herramientas, ten en cuenta que según la WCAG, la relación de contraste entre el color del fondo y un texto de tamaño normal debería ser de por lo menos 5:1 y en los textos más grandes (24 px aprox.) la relación debería ser de superior a 3:1.
Por último, cuida los mensajes de error de tu interfaz, procura que tenga un contraste alto porque tienen que ser reconocibles por el usuario. Material Design sugiere que al color de error (#B00020) sobrepongas un 40% de blanco, no te preocupes, se han tomado la molestia de darnos el código de color para que no tengas que jugar tanto con los blancos, el #CF6679 logra cumplir los estándares de accesibilidad en un nivel AA.
¿Vemos sombras?
A diferencia del light mode, en el dark mode no hablamos de sombras, básicamente porque si no hay una entrada de luz ¿cómo se van a crear esas sombras?.
Lo más correcto aquí sería hablar de elevaciones y profundidad, crearlas te ayudará a tener una jerarquía más clara en tus diseños.
Para esto, lo mejor es que hagas un sistema de capas de colores que vayan en la misma escala del color de fondo que estas usando. Por ejemplo, si lo que quieres es elevar un elemento y estas usando un gris oscuro de fondo, prueba a utiliza grises un poco más claros en lo que sería la “sombra” bajo el elemento que quieres destacar, pero si lo que quieres es generar profundidad utiliza grises más oscuros.
Es decisión del usuario
Para finalizar y teniendo en cuenta lo controvertida que es esta discusión, antes de empezar a diseñar una interfaz en modo oscuro es importante cuestionase si de verdad tu producto y tus usuarios se beneficiarán de esto
Sin embargo, hay una última cosa que tienes que tener en cuenta y es que a los usuarios por lo general les gusta tener el control de lo que ven y cómo interaccionan con los diferentes productos. Nuestra sugerencia es que les des la opción de activar y desactivar el modo oscuro ya que, hay muchas razones para que tus usuarios se beneficien de los dos tipos de visualización. Como hemos dicho con anterioridad, hay gente que prefiere el modo oscuro cuando trabaja de noche o en entornos con poca luz. También es ideal para el entretenimiento como quedarte viendo una película en casa en alguna de las múltiples plataformas que tenemos a nuestra disposición ¿Te has fijado que todas ellas están diseñadas en Modo Oscuro? es porque las personas prefieren relajarse en ambientes con poca luz. Mientras que otras prefieren trabajar y son más productivos en plataformas con diseños claros.
Lo cierto es que ambos modos generan beneficios para personas con ciertas discapacidades visuales. Así que te invitamos a plantearte los beneficios que puede tener tu producto al disponer de las dos opciones y si superan el esfuerzo invertido a la hora de diseñarlas.
¡Esperamos que te haya gustado este artículo!
Si desea ponerse en contacto con nosotros por favor envíe un correo electrónico a
[email protected]
Mas Info sobre nuestro trabajo: https://www.gmv.com/es-es/uxui-front-end
(No subject)
A great article! I would love to see this implemented more within GMV's material. For example having a dark mode version of the PowerPoint template. In the UK we only have a light version. Dark mode is very useful for presentations because it doesn't blind the presenter when they're stood in front of a projector.




Subido por Anónimo (no verificado) el Vie, 06/01/2023 - 15:53