REFLECTIVE RESEARCH. Market surveys made simple

At GMV, we believe that, behind every new idea and each new problem, there is a challenge and an opportunity to innovate. We make our clients’ challenges our own, turning them into an opportunity to test our ability to innovate. We offer tailored innovation and technology, addressing our clients’ specific needs.
What is the idea behind Reflective Research?
Reflective Research serves people or companies that need to conduct market research with specific groups of people.
It is a simple but powerful tool to manage a respondent database, create custom surveys, and organize focus groups.
It’s a platform designed and developed by GMV for a private client. For GMV’s UX design team, it doesn’t matter what kind of project we are working on. We always ensure that both the client and the users are the focus of our work from the very first stages of analysis until the final handoff to production.
What is the challenge of this project?
Our goal was to create a Minimum Viable Product (MVP) to launch to the market and measure the response from users in a short amount of time.
THE PROCESS
1. Requirements Analysis
It is very common for us to start a project with a few meetings focused on understanding the client’s needs. At this time, is when our team can solve many questions and doubts.
In this case, different functional and UX requirements were detected:
(We will omit the boring technical requirements — you’re welcome!)
- The platform has to be intuitive and visually appealing; (always very important!)
- Usability must be smooth and the UI user-friendly
- For this MVP, we will only design a desktop version.
- 3 profiles are needed: Client, Respondent, and Admin
- Client: refers to the companies or private individuals that will buy a Reflective Research license to be able to organize market surveys and focus groups (by far, the most complex profile of the three)
- Respondents: They are the people who respond to the surveys created by the clients;
- Admin: It is a management and operation control profile;
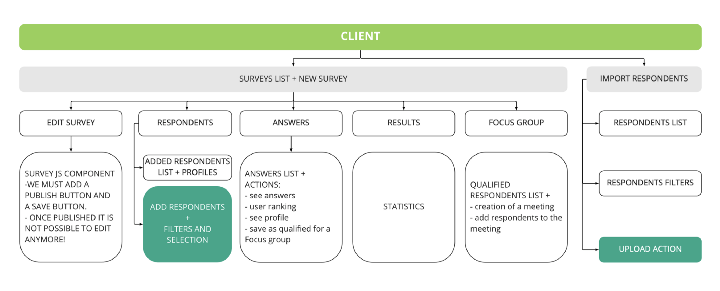
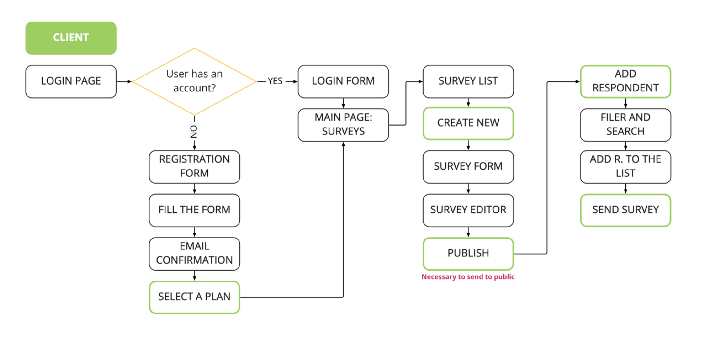
2. Define (Flows/site map)
Once the first phase of Requirements Analysis with the client has been completed (which for this project turned out to be quite fast since the product was already defined in its main characteristics), our team usually begins a phase of exploration and definition of the possible structure that the product will have. For this project, our team began with the definition of the main flows for each user and a complete site map.
Let’s check out the main features of each Profile
Client: Each license plan has a maximum number of surveys that can be conducted. That is why a customer must purchase a monthly license plan, which will give several benefits compared to the free version. Once authenticated, a Client will be able to:
- Create and configure new surveys;
- Search and filter different profiles of Respondents according to their needs;
- Import respondents;
- Review Respondents’ responses;
- Select the most appropriate respondents to organize a focus group;
- Check the statistics and export lists with the answers;
Respondent: This profile does not require a license plan. Once they register in the Reflective Research database, they are provided with a simple interface and intuitive flow. In general, a respondent can:
- Review the list of active surveys
- Choose a survey
- Complete and edit a user profile (this data will allow the clients to filter the best candidates for their market surveys)
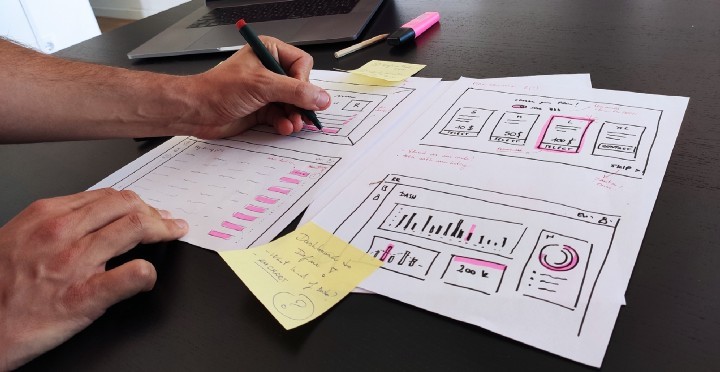
3. Prototype
Once the flows have been defined, it is time for Ideation. GMV’s UX Design team usually starts this phase on paper with hand-drawn sketches. This time is essential to validate the flows and review interface elements that may not be clear enough. It doesn’t have to be a long process, but it serves to transform everything that until this moment was simply diagrams, lists, and words into a low-fidelity interface.
When the fundamental elements and the main structure of the platform are outlined, it is time to move to a higher degree of fidelity.
Depending on each project’s timeline, budget, and characteristics, the GMV’s UX design team decides if it is necessary to take more time for possible validations of low-fidelity designs. In this case, the hand-drawn designs were clear enough to start directly with some hi-fi designs or a dynamic prototype.
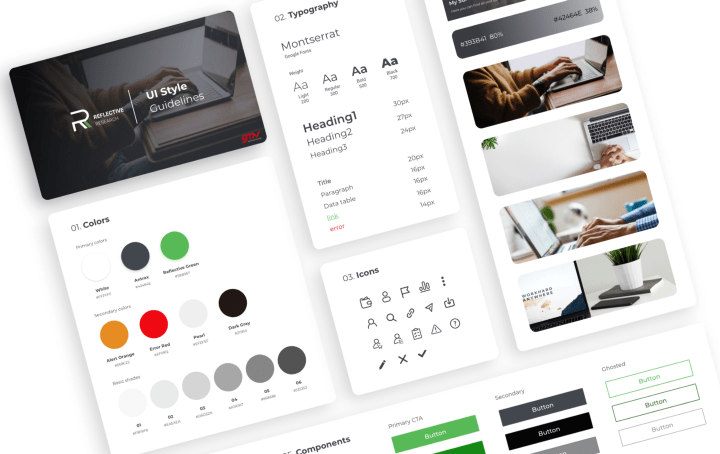
But, before starting with a high-fidelity design, we needed to choose a look and feel for the platform. Several versions of the same screen were prepared so the client could have a clearer idea of the final result. And from there we created a quick yet complete style guide.
In the end, the client chose a more serious and elegant palette of dark grays and green as the primary color to highlight relevant elements.
A picture is worth more a 1000 words, they say.
Here you can have a look at the prototypes so that you can see how the general Client and Respondent flows work.
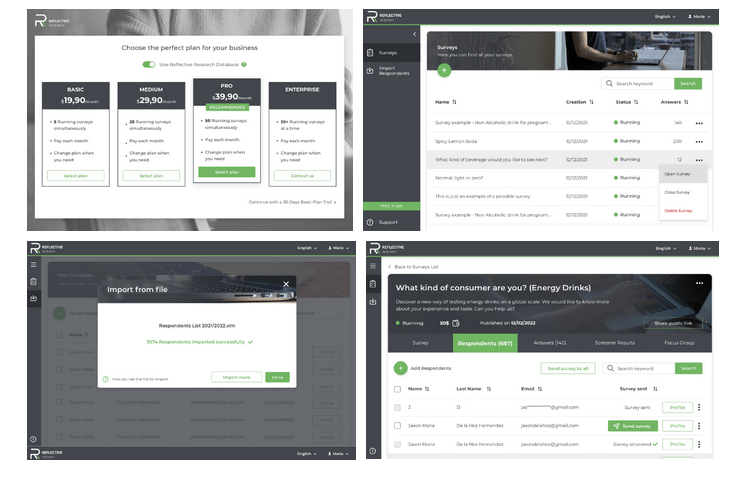
Client
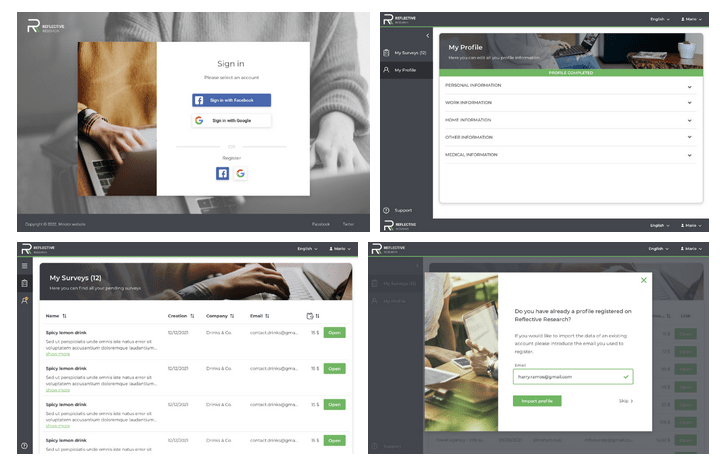
Respondent
These prototypes are extremely useful from multiple perspectives:
1. They allow us to test the product with users to identify friction points and correct them before the production phase, which is always significantly more expensive;
2. They allow for lower production costs since the development team has all the components already prepared and defined at the design level;
3. They allow lower maintenance costs since a previously tested product is launched;
In the GMV UX department, we have several UI/dev profiles responsible for creating the coded components for each design. A development team usually manages the backend of our projects.
UX specialists are frequently involved in the implementation process to ensure the quality of the final product.
The Project is actually at the implementation phase and is being prepared to be launched, monitored, and future iterations! Stay tuned! :)
We hope you liked it!
If you want to contact us, please send us an email to: [email protected]
We will be happy to hear from you!