Alles, was Sie wissen müssen, bevor Sie eine Oberfläche mit dunklem Hintergrund entwerfen

Wir beobachten schon lange die wachsende Beliebtheit von Benutzeroberflächen mit dunklem Hintergrund. Sie haben vielleicht schon bemerkt, dass Sie bei der überwiegenden Mehrheit der Benutzeroberflächen die Möglichkeit haben, zwischen hellem oder dunklem Hintergrund zu wählen.
Wenn Sie jedoch als Designer gebeten werden, eine Oberfläche mit dunklem Hintergrund zu erstellen, sollten Sie ein paar Dinge beachten:
Zunächst ein wenig Recherche
Im Folgenden finden Sie einige der wichtigsten Fakten, die wir über den Trend zum dunklen Modus gefunden haben. Diese Fakten sollten sie bedenken, bevor Sie Ihre dunklen, hellen oder Hybrid-Hintergrundentwürfe vorstellen.
Dieser Trend ist gar nicht so neu, wie Sie denken. Vielleicht erinnern Sie sich ja noch an die ersten Computer mit kleinen, dicken Monitoren (CRTs) mit ihren neongrünen Buchstaben auf schwarzem Hintergrund, nicht weil das so toll aussah oder den Benutzern zu besserer Leistung verhalf, sondern einfach, weil die Technologie nur in der Lage war, diese Farbe darzustellen.
Dank des technologischen Fortschritts haben wir heute Monitore mit spektakulär realistischen Grafiken, und was früher vorgegeben war, ist heute eine Frage der Ästhetik, Gesundheit oder persönlichen Vorliebe.
Vor einigen Jahren, als die Bildschirme mit OLED-Technologie (Organic Light-Emitting Diode) aufkamen, konnte Google zeigen, dass bei Geräten mit dieser Technologie durch die Verwendung eines dunklen Hintergrunds in den Benutzeroberflächen Energieeinsparungen von bis zu 60 % möglich waren. Das war jedoch kein langes Argunent, da sich später zeigte, dass diese Energieeinsparungen nur für die OLED-Displays galten, jedoch nicht für andere Displaytypen wie LEDs, bei denen so keine Verbesserung der Energieeffizienz zu verzeichnen ist.
Wenn Sie sich also für die Gestaltung von Benutzeroberflächen interessieren, die einfach nur ihren Benutzern gefallen sollen, dann sollten Sie folgende Informationen beachten.
Zunächst einmal ist wichtig, dass wir nicht alle gleich sind und dass die Benutzer, für die Sie designen, nicht alle die gleiche Sehschärfe und das gleiche Sehvermögen haben. Ich sage das, weil ein weiterer Grund für diesen Trend die Empfehlung von Medizinern war, dass ein dunkler Hintergrund dazu beiträgt, die visuelle Ermüdung bei Menschen zu verringern, die ständig dem Licht diverser Bildschirme und Geräte ausgesetzt sind. Es gibt aber auch Studien, die zeigen, dass manche Menschen besser mit hellem und andere mit dunklem Hintergrund arbeiten.
Wenn wir uns zum Beispiel auf Menschen mit guter Sehkraft beziehen, wurden in einer in Düsseldorf durchgeführten Studie zwei Gruppen unterschiedlichen Alters ohne Augenkrankheiten gebeten, zwei Aufgaben zu lösen: eine Sehschärfeaufgabe und eine Textüberprüfungsaufgabe, wobei einige Teilnehmer mit einer hellen und andere mit einer dunklen Benutzeroberfläche arbeiteten. Das Ergebnis war, dass die Teilnehmer an einem hellen Hintergrund unabhängig von ihrem Alter oder der Aufgabe bei den gestellten Aufgaben besser abschnitten, als andere, die mit dunklem Hintergrund arbeiteten. Obwohl sie in diesem Modus keine visuelle Ermüdung verspürten, war es für sie etwas schwieriger, die Sehschärfeaufgaben zu erfüllen. Andere Studien zeigen, dass ein dunkler Hintergrund bei Menschen mit Astigmatismus (das sind etwa 50 % der Weltbevölkerung) zu einer schnelleren Überanstrengung der Augen führen kann, da sie dann ihre Augen zum Lesen der Texte mehr anstrengen müssen. Andererseits hat eine Studie von Gordon Legge und der University of Minnesota gezeigt, dass Menschen mit Sehtrübung, wie z. B. Katarakt, oder andere mit Photophobie (abnorme Lichtempfindlichkeit oder -intoleranz), besser mit einem dunklen Hintergrund zurechtkommen, weil sie das Licht dann weniger blendet.
So besteht also kein Konsens darüber, dass ein dunkler Hintergrund die Leistung von Benutzern und Geräten verbessert oder fördert. Einer der Gründe, warum dunkle Hintergründe heutzutage zum Trend geworden sind, ist daher eher eine Frage des Designs und des Stils, denn es ist schwierig, ihren ästhetischen Reiz zu leugnen. Einige der mit dunklen Farbpaletten verbundenen Reize sind, dass sie ein Gefühl von Status, Exklusivität, Luxus, Eleganz und Reichtum vermitteln. Andererseits können sie aber auch, wenn sie nicht gut konzipiert und kombiniert sind, negative Gefühle wie Schmerz, Depression oder sogar Agressivität hervorrufen. Deshalb ist die Auswahl der dunklen Farbpalette äußerst wichtig.
Darüber hinaus müssen die Vorlieben der Benutzer berücksichtigt werden. Einige arbeiten besser mit dunklen Oberflächen, andere mit hellen, und wieder andere sind je nach den jeweiligen Umgebungsbedingungen besser mit der einen oder der anderen bedient.
Vermeiden Sie reines Schwarz und Weiß
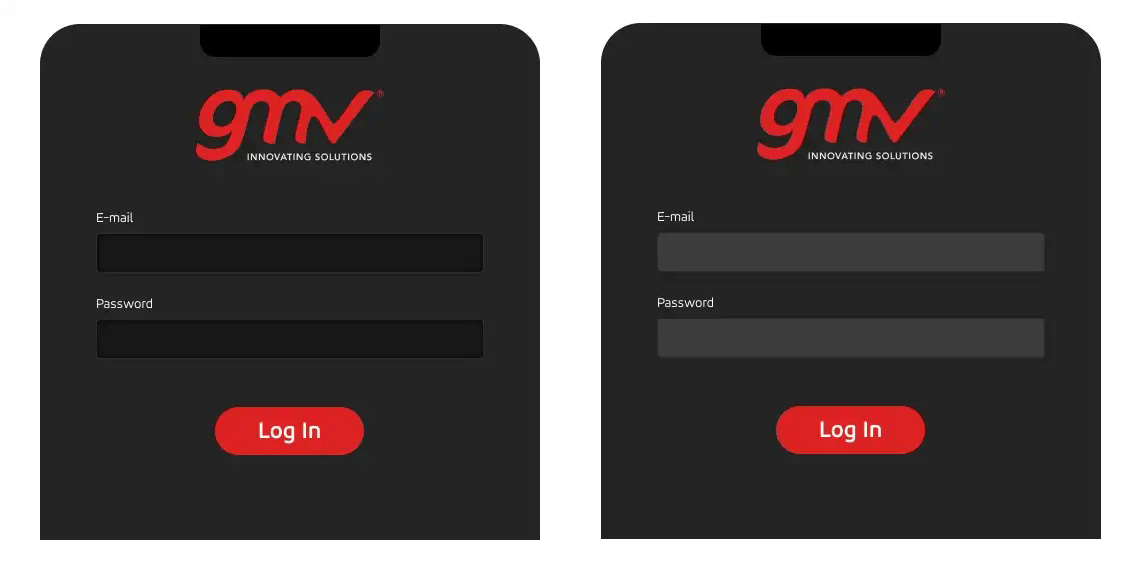
Nachgewiesen ist, so seltsam es in digitalen Zusammenhängen auch klingt, dass es nicht ratsam ist, reines Schwarz (#999999) oder reines Weiß (#FFFFFF) zu verwenden. Der Grund dafür ist einfach und kurz: Diese reinen Farben können die Lesefähigkeit Ihrer Benutzer beeinträchtigen.
Außerdem verwenden unsere meisten dunklen Oberflächen kein reines Schwarz, sondern dunkle Grautöne. Material Design empfiehlt z. B. den Grauton #121212, den wir für einige unserer Projekte verwendet haben. Auf der Basis dieses Grundtons können wir andere Grautöne und Farben hervorheben, um mehr Kontrast zu erzeugen.
Behalten Sie Ihre Markenfarben bei
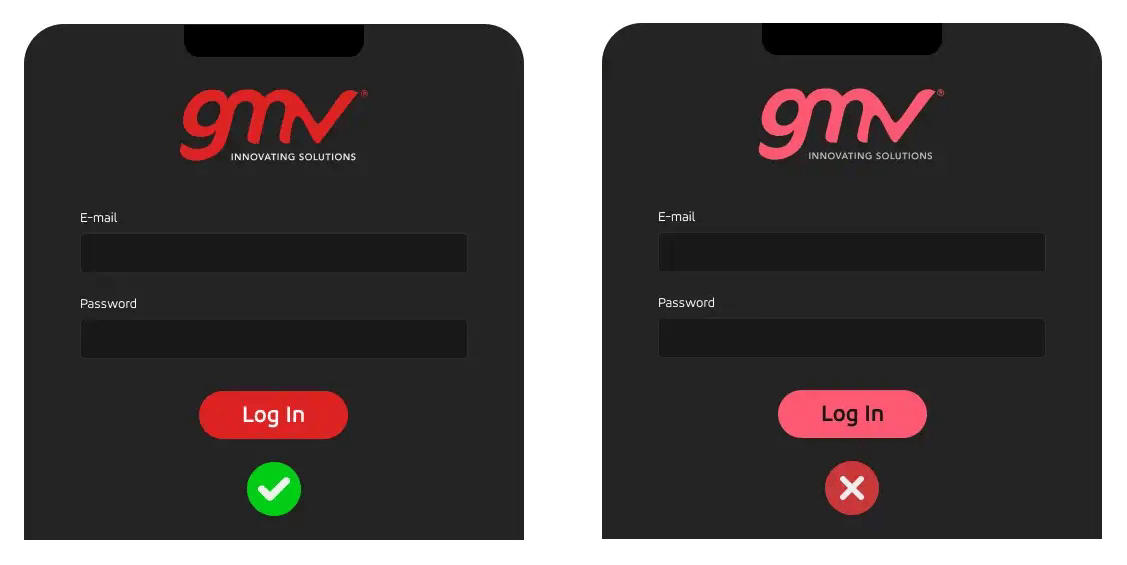
Als wir das erste Mal ein Tool mit dunklem Hintergrund entwarfen, bestand eine der größten Herausforderungen darin, die Farbpalette anzupassen. In unserem Fall waren die Markenfarben sehr dunkel und sehr gesättigt, so dass wir kaum Kontrast in die Benutzeroberfläche bekamen.
Es ist auch keine Lösung, die Farben Ihrer Marke einfach ins Negative zu verkehren. Tun Sie das auf keinen Fall (NIEMALS), denn das wäre ein großer Fehler, nicht nur, weil Sie so die Markenidentität völlig verlieren würden, sondern auch, weil so die mühsam geschaffene Farbhierarchie verloren ginge. Ganz zu schweigen davon, dass die Lesbarkeit Ihrer Website beeinträchtigt werden kann, wenn Sie die Farben nicht richtig anpassen.
Was können Sie also tun, wenn Sie Farben haben, die zu dunkel sind und keinen Kontrast erzeugen? Am besten ist es immer, mit der Sättigung der Farben zu spielen, aber vermeiden Sie Übertreibungen. Weder zu noch zu wenig gesättigt, denn das beeinträchtigt die Barrierefreiheit Ihrer Website.
Kontrastwerkzeuge = Ihre neuen besten Freunde
Wie Sie sicher schon bemerkt haben, ist der Kontrast bei einem dunklem Hintergrund maßgeblich.
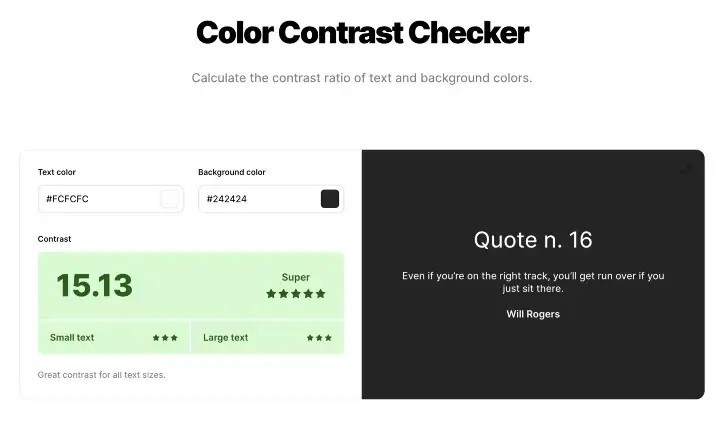
Um das perfekte Gleichgewicht zu finden, gibt es einige Websites, die Ihnen das Kontrastverhältnis anzeigen, indem Sie einfach die Farbcodes eingeben. Diese Tools sind in der Regel sehr anschaulich und zeigen Ihnen, ob Sie die Barrierefreiheitsparameter (WCAG) für die Farben Ihrer Website einhalten oder nicht.
Hier einige, die ich am häufigsten verwende:
-
webaim.org : Neben der Bewertung des Kontrastverhältnisses erfahren Sie dort auch, ob die von Ihnen gewählten Farben die WCAG AA- und WCAG AAA-Standards für Barrierefreiheit bei verschiedenen Textgrößen erfüllen.
-
coolors.co : Dort wird Ihnen eine Beispielanzeige mit den von Ihnen gewählten Hintergrund- und Textfarben gezeigt, Sie erfahren, ob der Kontrast ausreicht und Sie erhalten Vorschläge zur Verbesserung durch Änderungen der Farbsättigung.
-
material.io : Dies ist das Tool von Material Design. Es zeigt Ihnen zwar nicht den Wert des Kontrastverhältnisses an, aber Sie können sehen, wie Ihre Farbpalette konfiguriert ist und ob die Texte den erforderlichen Kontrast haben oder nicht.
Wenn Sie diese Tools zum ersten Mal verwenden, beachten Sie bitte, dass gemäß den WCAG das Kontrastverhältnis zwischen Hintergrundfarbe und normalgroßem Text mindestens 5:1 betragen sollte. Bei größerem Text (ab ca. 24 px) sollte das Verhältnis noch immer mindestens 3:1 sein.
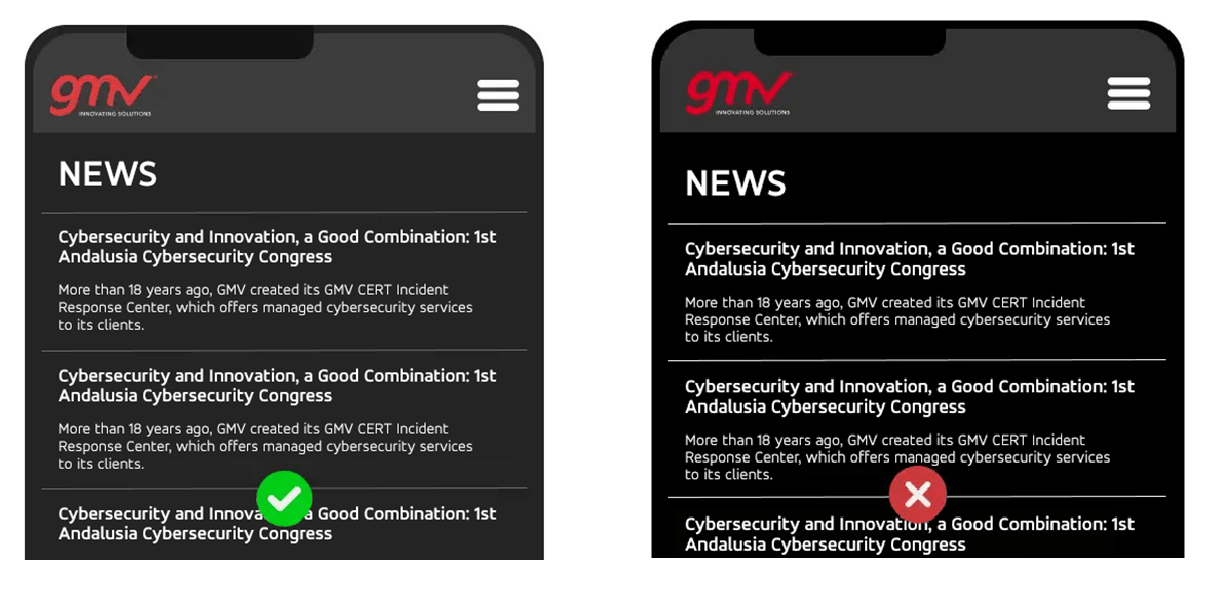
Achten Sie schließlich auf die Fehlermeldungen in Ihrer Benutzeroberfläche. Stellen Sie sicher, dass diese einen hohen Kontrast haben, denn sie müssen den Benutzern stark ins Auge fallen. Material Design schlägt vor, die Fehlerfarbe (#B00020) mit 40 % Weiß zu überlagern. Keine Sorge, dort hat man sich die Mühe gemacht, uns den Farbcode zu geben, damit Sie nicht so viel mit Weiß herumspielen müssen: #CF6679 erfüllt die Barrierefreiheitsstandards auf AA-Niveau.
Sehen wir Schatten?
Im Gegensatz zu einem hellen Hintergrund sprechen wir bei dunklen Hintergründen nicht über Schatten, denn wenn es kein Licht gibt, wie sollen dann Schatten entstehen?
Das Richtige wäre hier, über Erhebungen und Tiefen zu sprechen, denn diese helfen Ihnen, eine klarere Farbhierarchie in Ihren Entwürfen zu schaffen.
Dazu erstellen Sie am besten ein Farbebenensystem, das in der gleichen Skala wie die ihrer Hintergrundfarbe liegt. Wenn Sie z. B. auf einem dunkelgrauen Hintergrund ein Element hervorheben möchten, versuchen Sie, etwas hellere Grautöne in dem Bereich zu verwenden, der den „Schatten“ unter dem hervorzuhebenden Element bilden würde. Wenn Sie dagegen Tiefe erzeugen möchten, verwenden Sie dunklere Grautöne.
Der Benutzer entscheidet
Abschließend und in Anbetracht der kontroversen Diskussion ist es wichtig, dass Sie sich vor der Entwicklung einer Oberfläche mit dunklem Hintergrund die Frage stellen, ob Ihr Produkt und Ihre Benutzer wirklich davon profitieren werden.
Es gibt jedoch noch einen letzten Punkt, den Sie bedenken sollten, und zwar, dass die Benutzer im Allgemeinen gerne die Kontrolle darüber haben, was sie sehen und wie sie mit verschiedenen Produkten interagieren. Sie sollten Ihren Benutzern daher die Möglichkeit geben, zwischen hellem und dunklem Hintergrund wählen zu können, denn es gibt viele Gründe, warum sie mehr von der einen oder der anderen Art der Anzeige profitieren werden. Wie bereits erwähnt, bevorzugen manche Menschen einen dunklen Hintergrund, wenn sie nachts oder in schwach beleuchteten Umgebungen arbeiten. Ein dunkler Hintergrund ist auch besser für Unterhaltungsanwendungen, z. B. wenn Sie abends einen Film streamen. Haben Sie bemerkt, dass diese Plattformen alle mit dunklem Hintergrund konzipiert sind? Das liegt daran, dass die Leute zum Entspannen eine Umgebungen mit wenig Licht vorziehen. Andere wiederum arbeiten lieber und produktiver auf Plattformen mit hellen Layouts.
Tatsächlich haben beide Hintergründe Vorteile für Menschen mit unterschiedlichen Sehbehinderungen. Wir raten Ihnen daher, die Vorteile beider Optionen für Ihr Produkt abzuwägen und zu überlegen, ob diese Vorteile den Designaufwand Wert sind.
Wir hoffen, dass Ihnen dieser Artikel gefallen hat!
Wenn Sie uns dazu kontaktieren möchten, senden Sie bitte eine E-Mail an:
[email protected]
Mehr Informationen über unsere Arbeit: https://www.gmv.com/de-de/uxui-und-frontend